As web designers and developers, we constantly seek innovative ways to enhance our design capabilities and stay ahead of the curve. Elementor, one of the leading page builders for WordPress, offers a range of powerful features to bring our visions to life. However, did you know that Elementor also provides experimental features that can push the boundaries of design even further? In this article, we will explore how to enable and leverage these experimental features in Elementor, unlocking a new realm of possibilities.
What are Experimental Features in Elementor?
Experimental features in Elementor are advanced functionalities that are still in the development stage. They offer exciting glimpses into upcoming features and enhancements that can revolutionize the way we design websites. It’s important to note that experimental features may have limitations or bugs, so they should be tested thoroughly before implementing them on live websites.
Enabling Experimental Features in Elementor
Enabling experimental features in Elementor is a straightforward process. Follow these steps to access and enable them:
Open your WordPress dashboard and navigate to Elementor settings.

Click on the “Features” tab located in the tabbed section of the settings page.
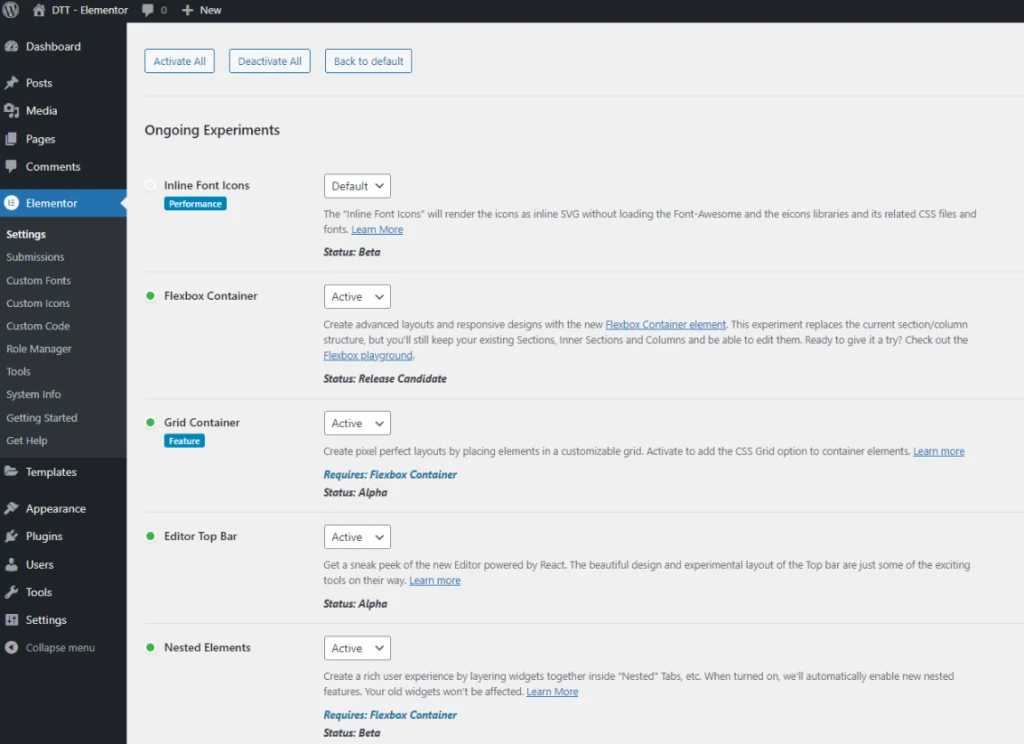
In the “Features” section, you’ll find a list of available experimental features.

Toggle the switch next to each feature to enable or disable it.
Once enabled the green indicator will be shown for the Experimental Feature
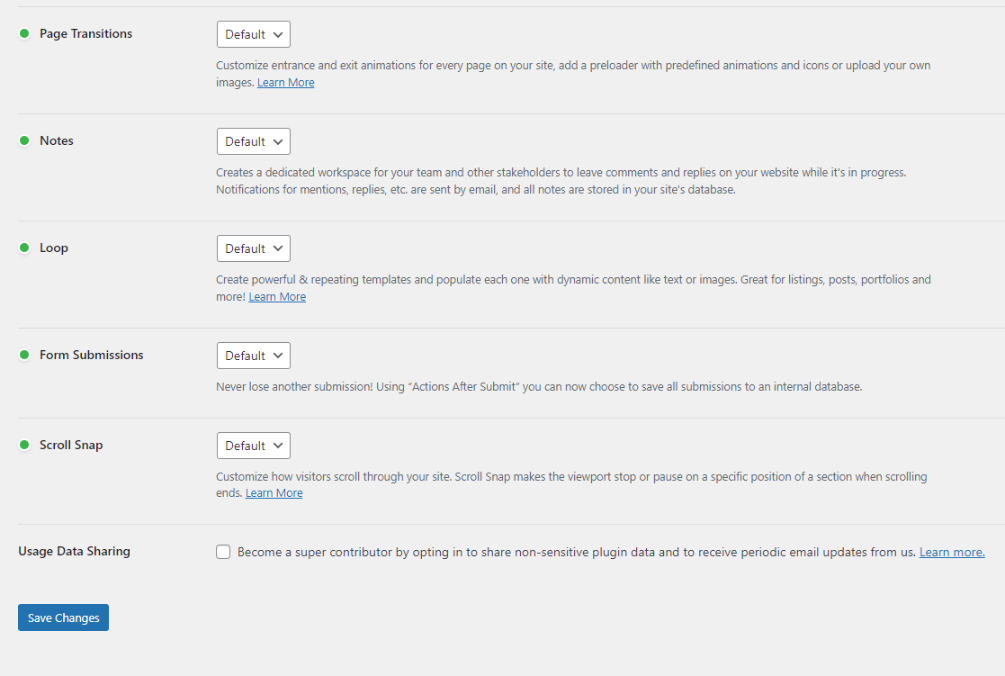
Remember to click the “Save Changes” button to apply the changes.
Exploring Exciting Experimental Features
Once you have enabled experimental features, you can start exploring the possibilities they offer. Here are a few notable experimental features in Elementor:
- Flexbox Container: Unlock the potential of advanced layouts and responsive designs with the Flexbox Container element. This experimental feature replaces the traditional section/column structure, allowing you to create dynamic layouts while retaining the ability to edit your existing sections, inner sections, and columns.
- Grid Container: Achieve pixel-perfect layouts with ease using the Grid Container feature. Activate this experiment to add the CSS Grid option to container elements, giving you greater control over the positioning and alignment of elements within a customizable grid.
- Editor Top Bar: Experience a glimpse of the future with the new Editor powered by React. The Editor Top Bar offers a visually stunning design and an experimental layout, providing you with exciting new tools to elevate your design process.
- Nested Element: Elevate user experiences by layering widgets together within “Nested” elements such as Tabs. With this experimental feature, you can create more interactive and engaging designs that seamlessly integrate multiple elements.
- Global Style Guide: Visualize the impact of global changes to colors and fonts with the Global Style Guide. This experiment offers a live preview of style modifications from the site’s settings, allowing you to toggle between the style guide and the page to see your changes in action. It provides a sleek and efficient way to maintain design consistency throughout your website.
Harnessing the Power of Experimental Features
While exploring experimental features, it’s essential to keep a few things in mind:
- Test on a Staging Site: Before implementing experimental features on a live website, test them thoroughly on a staging site to ensure compatibility and performance.
- Monitor Performance: Some experimental features may impact your website’s performance. Keep an eye on loading times and overall site speed to optimize user experience.
- Provide Feedback: As you experiment with these features, share your experiences and provide feedback to the Elementor team. Your insights can help shape the future development of these features.
Conclusion
Enabling experimental features in Elementor opens up a world of untapped potential for web designers and developers. While these features are still in development, they offer an exciting glimpse into the future of web design possibilities. By following the steps to enable and explore these features, and providing valuable feedback to the Elementor team, you can actively contribute to shaping the evolution of Elementor and stay at the forefront of cutting-edge design techniques.
Remember, these experimental features may have certain limitations or potential bugs, so it’s essential to thoroughly test them on a staging site before implementing them on your live website. Providing feedback to the Elementor team will contribute to the further refinement and development of these features, helping shape the future of web design.